Managed Cloud
Creating a unique immersive touchscreen experience
J B Cole were approached to provide an audit trail for diagnoses from staff, whilst providing a secure way of taking photos on a mobile device.

The Challenge
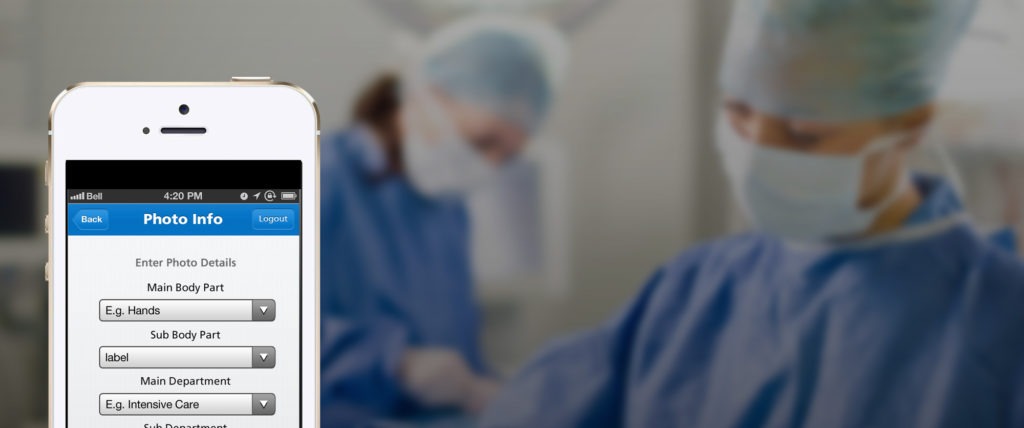
J B Cole was tasked to produce a hybrid mobile application that enabled clinicians to securely and safely take photos of patients using a mobile device. The photos would then be uploaded directly to a central image repository for later review. The motivation behind such a project was to provide an audit trail for diagnoses from staff, providing a secure way of taking photos within the device and uploading them, prior to safe deletion.
The Impact
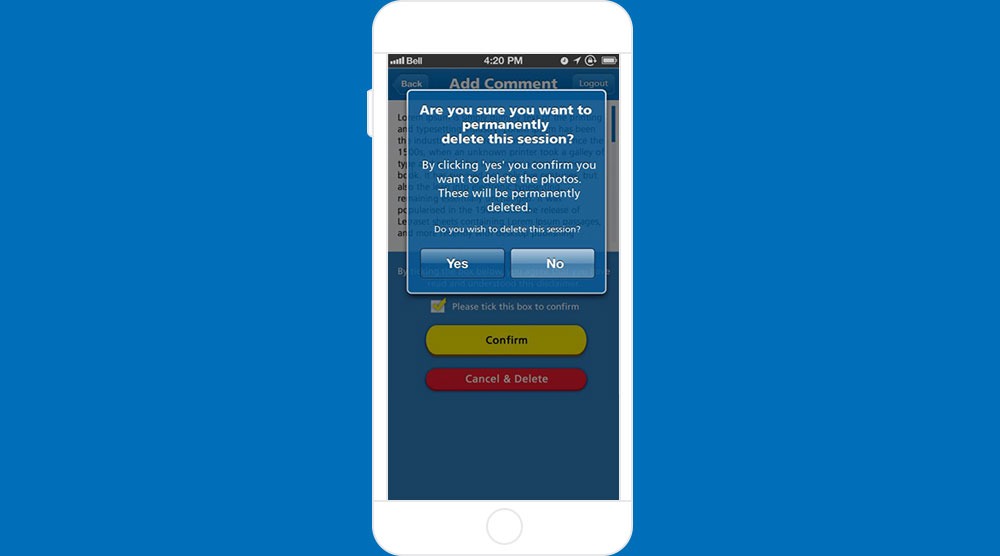
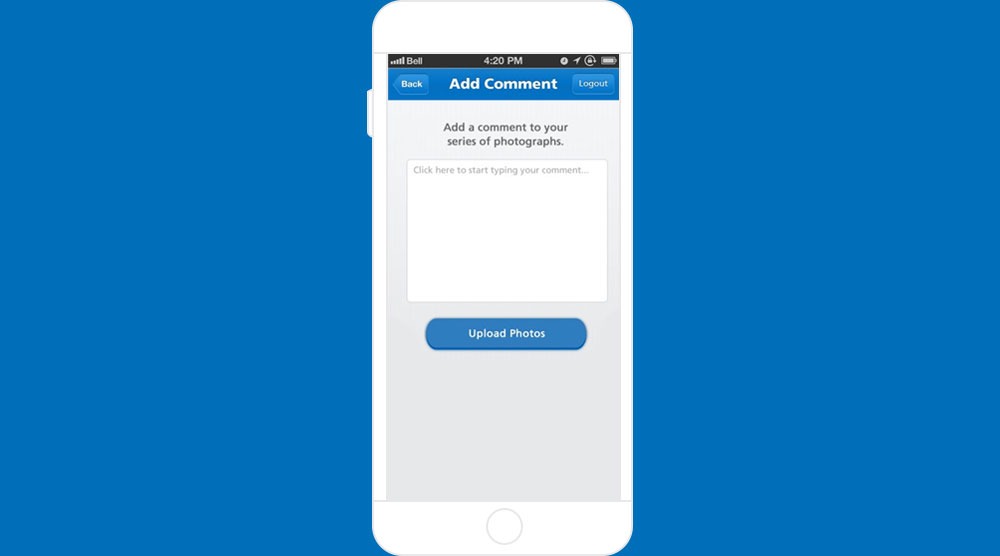
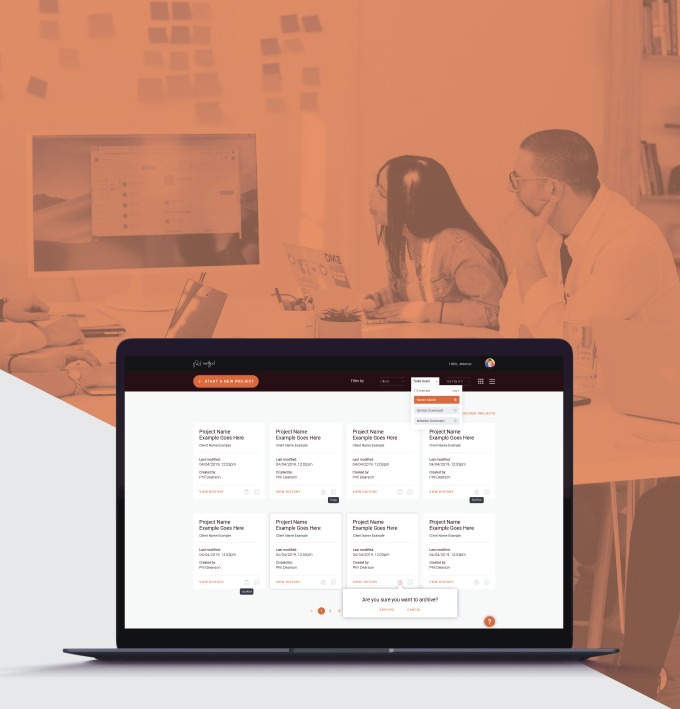
We designed and developed a photography application for an NHS Trust in London. Built in HTML5, we created a series of wireframes, custom designs and a fully implemented build working with IT staff internally. The application connects to web services (via SOAP) within the hospital environment, to provide logins, patient identity information and finally data upload. It provides an audit trail for doctors and removes all photos from a given device once they have been uploaded to the server. The app works across both iOS and Android and is currently moving out of the pilot phase and into more ongoing usage.