We use data-driven insights and UX methodologies to understand the needs of your current customers and future prospects, developing innovative web solutions that cater to their requirements.
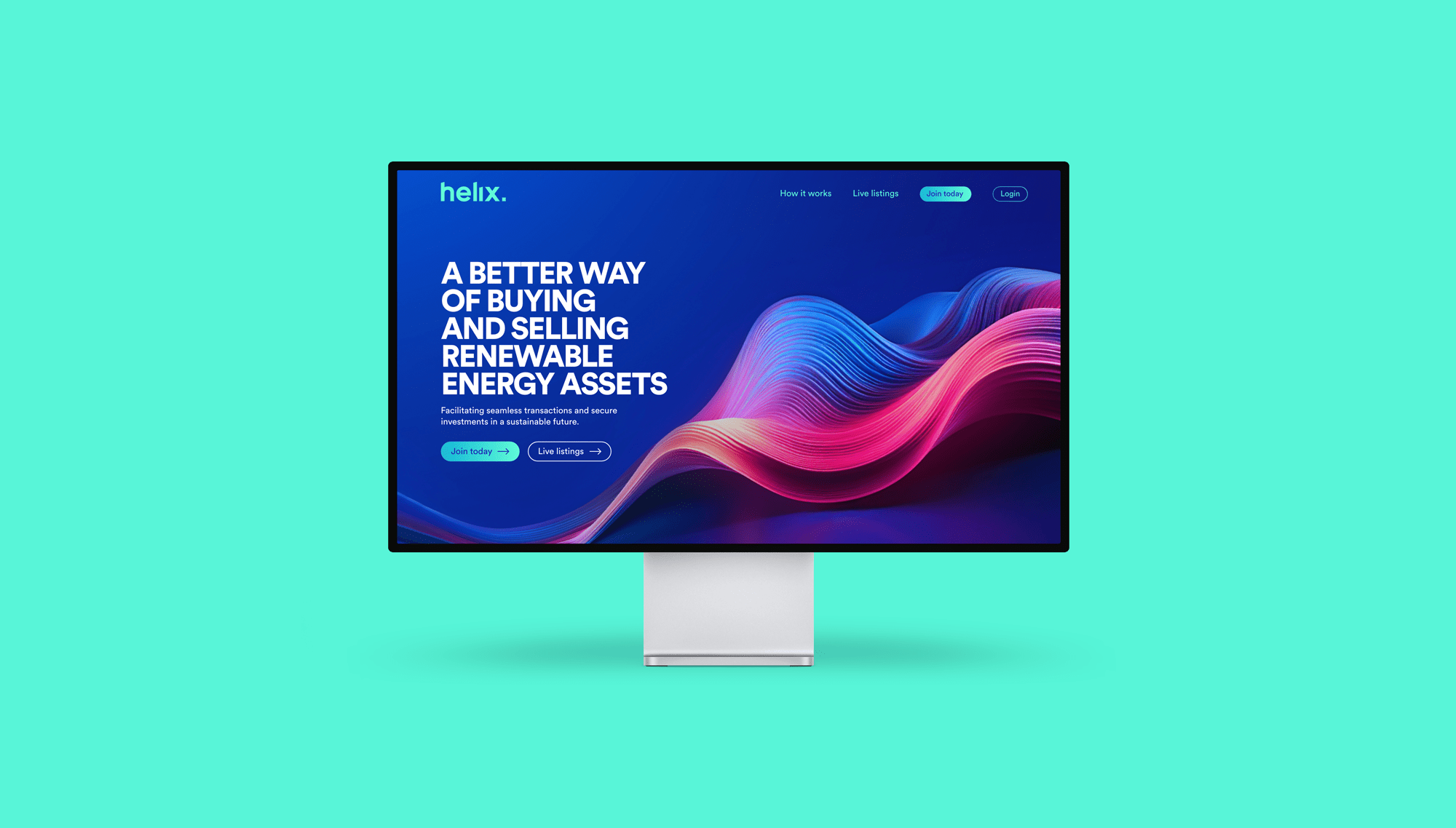
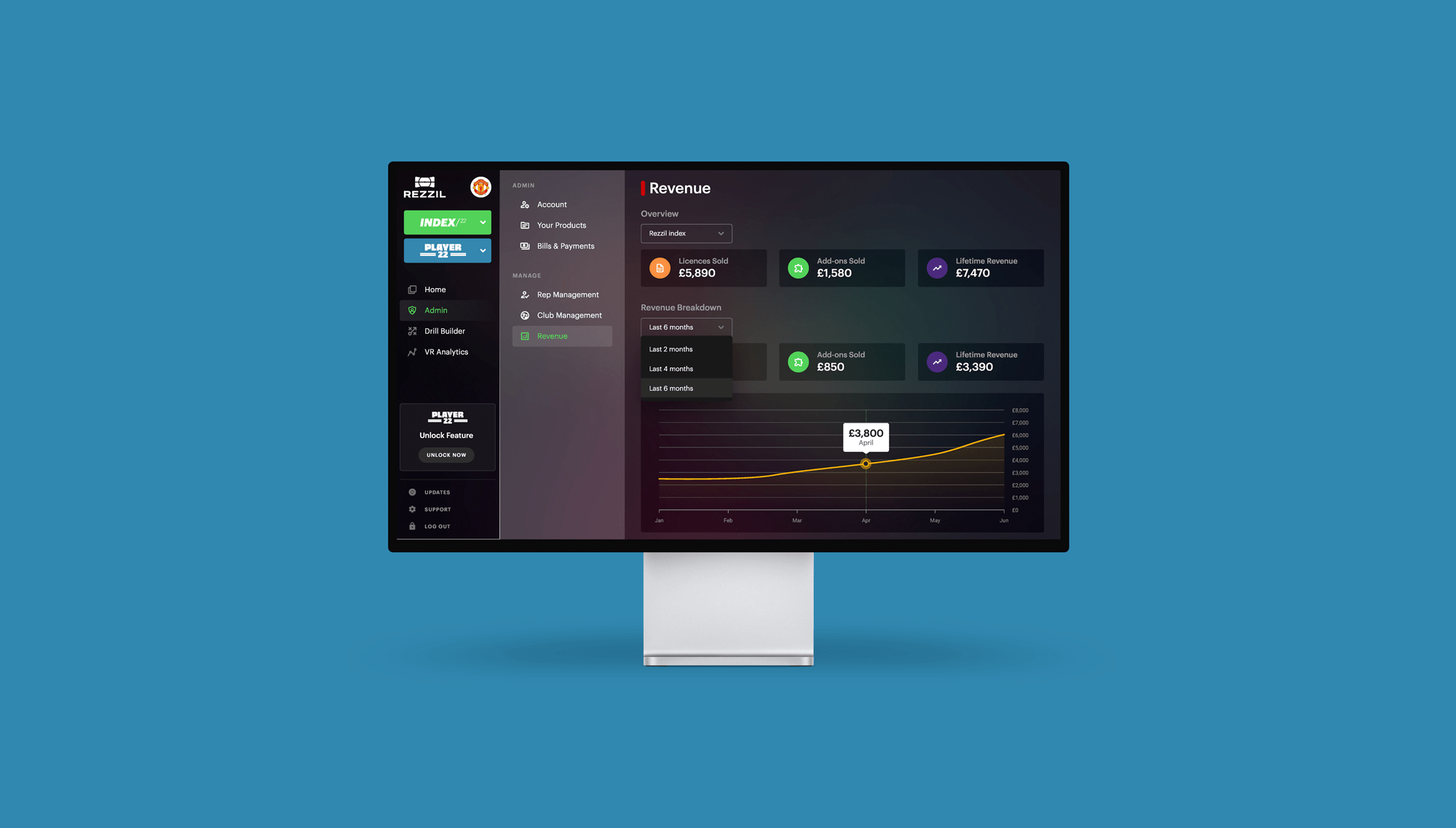
We design and develop unique website experiences and digital ecosystems that enhance user experience and boost conversions as well as provide a platform for customers to self-manage products and services online. Our team has worked on hundreds of web projects including landing pages, brochure websites, membership portals, booking engines and complex API integrations.
01.

Modern and on-trend design
Whilst we create elegant and sophisticated designs, our team is always user focussed. This means that every design will be created with the user’s requirements at its core.
Before we begin any website build, we define user personas, create user stories, develop user journeys, build wireframes and plan entire user flows ensuring we cater to all the potential needs and requirements of your customer. We combine this UX expertise with detailed knowledge of conversion rate optimisation to ensure each website build performs and is not only functional, but drives conversion too.
02.

Open source technology
We work with PHP and open source frameworks such as WordPress, Laravel and Magento 2 to create cutting edge, sophisticated websites that cater to your business objectives.
Whether converting B2B leads through a brochure site or B2C customers through a high performance Direct To Consumer focused store, we create experiences for your users that perform against your mission critical KPIs.
03.

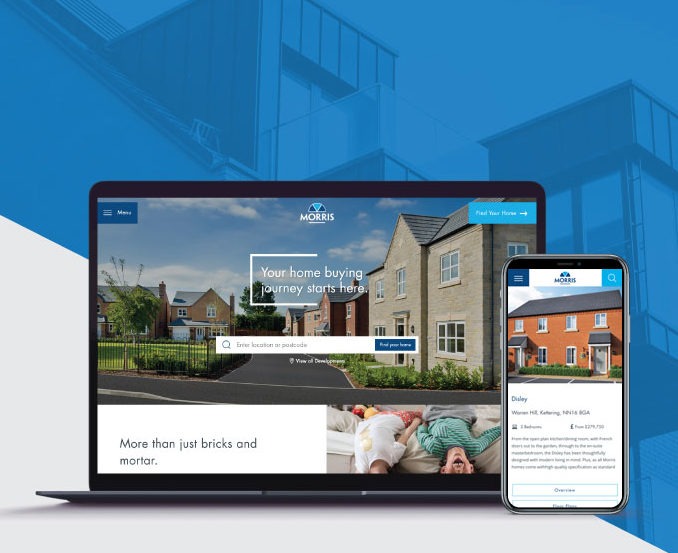
Responsive website design
Every website we create is responsive as standard, through both the design and development, to allow users to access it across multiple devices and browsers.
Importantly, through this process each user views a version of the website, optimised for their requirements and that gives them access to all relevant content onsite.
04.

SEO focussed
We ensure SEO is considered through both design and development of all of our website builds, providing relevant information, micro-data and guaranteeing that any new code is written as per industry requirements to enhance readability by search engines. To find out more about how we bake in SEO best practice as standard, contact us today to find out more.
Let’s talk web development
Technologies
Laravel
WordPress

React
You’re in safe hands
Business wide technology support
We implement digitalisation to support every aspect of your organisation.
A tried and tested methodology
We’re experts in problem-solving and taking SME’s to the next level.
Cater to pain points of a business
Our bespoke solutions are designed with your needs in mind.
Open and
honest
We pride ourselves on our communication and straightforward advice.